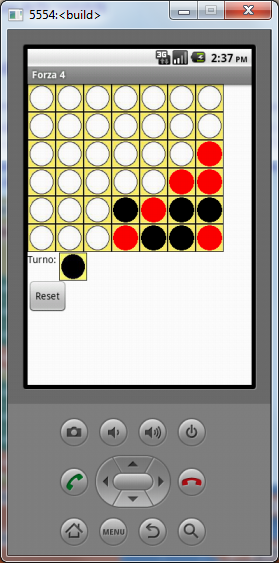
Forza 4.

Avviare un nuovo progetto in App Inventor. Denominarlo Forza4 (senza spazi).
Nel pannello delle proprietà di Screen1 modificare la proprietÓ Title: Forza 4.
Preparare due immagini di dimensioni 40x40, formato png, una per la pedina rossa, l'altra per la pedina nera. Nella sezione "Media" premere il pulsante upLoad per trasferire le due immagini su App Inventor.
 |
 |
| nera.png | rossa.png |
Dal menu Drawing and Animation posizionare una Canvas sull'area del telefono.
Una pedina ha dimensioni 40x40, quindi la griglia, formata da 6 righe e 7 colonne, deve essere larga 40x7=280 pixel ed alta 6x40=240 pixel.
L'immagine della griglia verrà inserita come sfondo della Canvas.
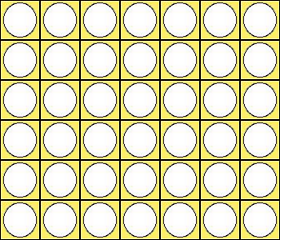
Modificare le proprietà della Canvas width=280 e Height=240. Nella proprietà Background premere il pulsante UpLoad e trasferire la seguente immagine di sfondo.

Immagine della griglia in cui si caleranno le pedine.
Al di sotto della Canvas inserire un HorizontalArrangement. All'interno posizionare una label con la proprietà Text="Turno:" Accanto alla label collocare un componente Image con proprietà Picture:"rossa.png", ed un altro componente Image con la proprietà Picture="nera.png" e la proprietà Visible="hidden". In questo modo il turno è assegnato alla pedina rossa.
Al di sotto del layout collocare un pulsante con proprietÓ Text=Reset.
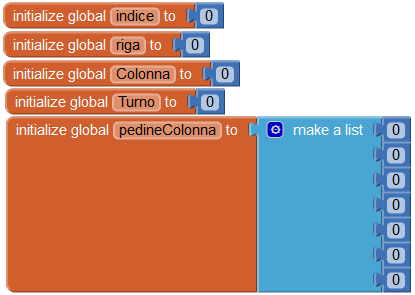
Dichiarazioni delle variabili.
Un array pedineColonna di 7 elementi numerati da 1 a 7, in ciascuno dei quali c'è il numero di pedine presenti nella corrispondente colonna. Il gioco, infatti, consiste nel calare una pedina in una colonna e questa, cadendo, si ferma sopra quelle già presenti.
una variabile indice usata per accedere all'array.
Una variabile Turno che, se è uguale a 0, indica il turno della pedina rossa, se è uguale a 1, indica il turno della pedina nera.
Una variabile riga per convertire la coordinata y della Canvas su cui si verifica l'evento Touched in numero di riga della griglia. Ad esempio la riga 0 (quella in basso) corrisponde a y compreso tra 240 e 280 pixel.
Una variabile Colonna per convertire la coordinata x della Canvas su cui si verifica l'evento Touched in numero di Colonna della griglia. Ad esempio la colonna 0 (quella di sinistra) corrisponde a y compreso tra 0 e 40 pixel.

Inizializzazione delle variabili
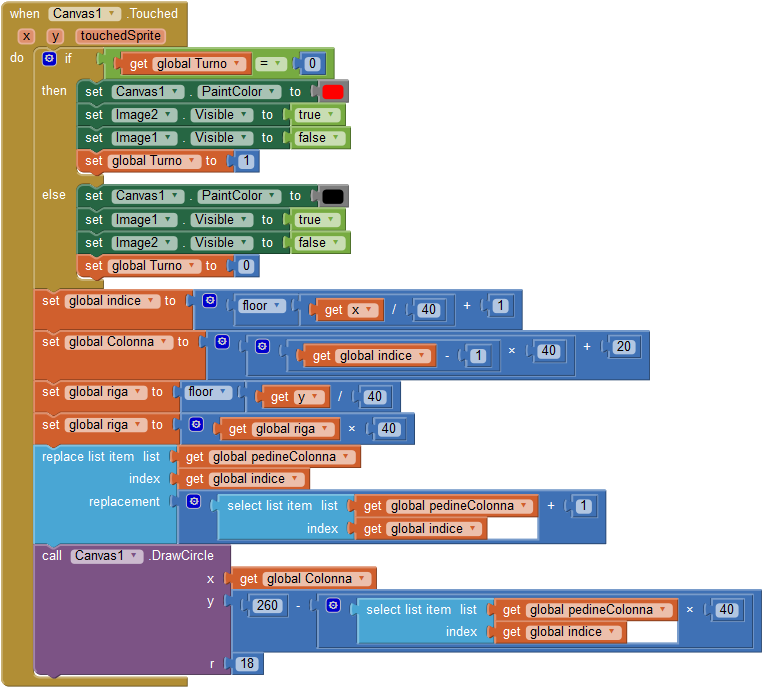
Gestore dell'evento Canvas.Touched
Il gestore dell'evento Canvas.Touched riceve tre parametri, ma in questo esempio servono solo i primi due: le coordinate x, y su cui si è verificato l'evento.
Se è il turno della pedina rossa (Turno è uguale a 0) si imposta il colore di riempimento a rosso, poi, accanto alla label "Turno: ", si nasconde l'immagine della pedina rossa e si mostra l'immagine della pedina nera, altrimenti si imposta il colore di riempimento a nero, si nasconde la pedina nera e si mostra la pedina rossa. In ogni caso si cambia Turno.
Dopo l'istruzione di diramazione si calcola, nella variabile indice, la colonna della griglia su cui si è verificato l'evento. Questa è ottenuta prendendo la parte intera della divisione della coordinata x per 40 (la larghezza di una pedina) e, siccome il risultato è un numero compreso tra 0 e 6, mentre gli elementi dell'array sono numerati da 1 a 7, si somma 1.
Le due variabili Riga e Colonna rappresentano le coordinate del centro del cerchio di raggio 20 pixel (la pedina).
Si incrementa il numero di pedine nella colonna indice.
Infine si disegna la pedina.

Nuova partita.
La pressione del pulsante Reset cancella le pedine disposte sulla griglia, rimette il turno alla pedina rossa, nasconde la pedina nera e mostra la pedina rossa, infine azzera tutti i conteggi nell'array pedineColonna.
Problemi
Il gioco deve terminare quando un giocatore allinea 4 pedine.